API reference
Checkout API
Start accepting payments from your application.
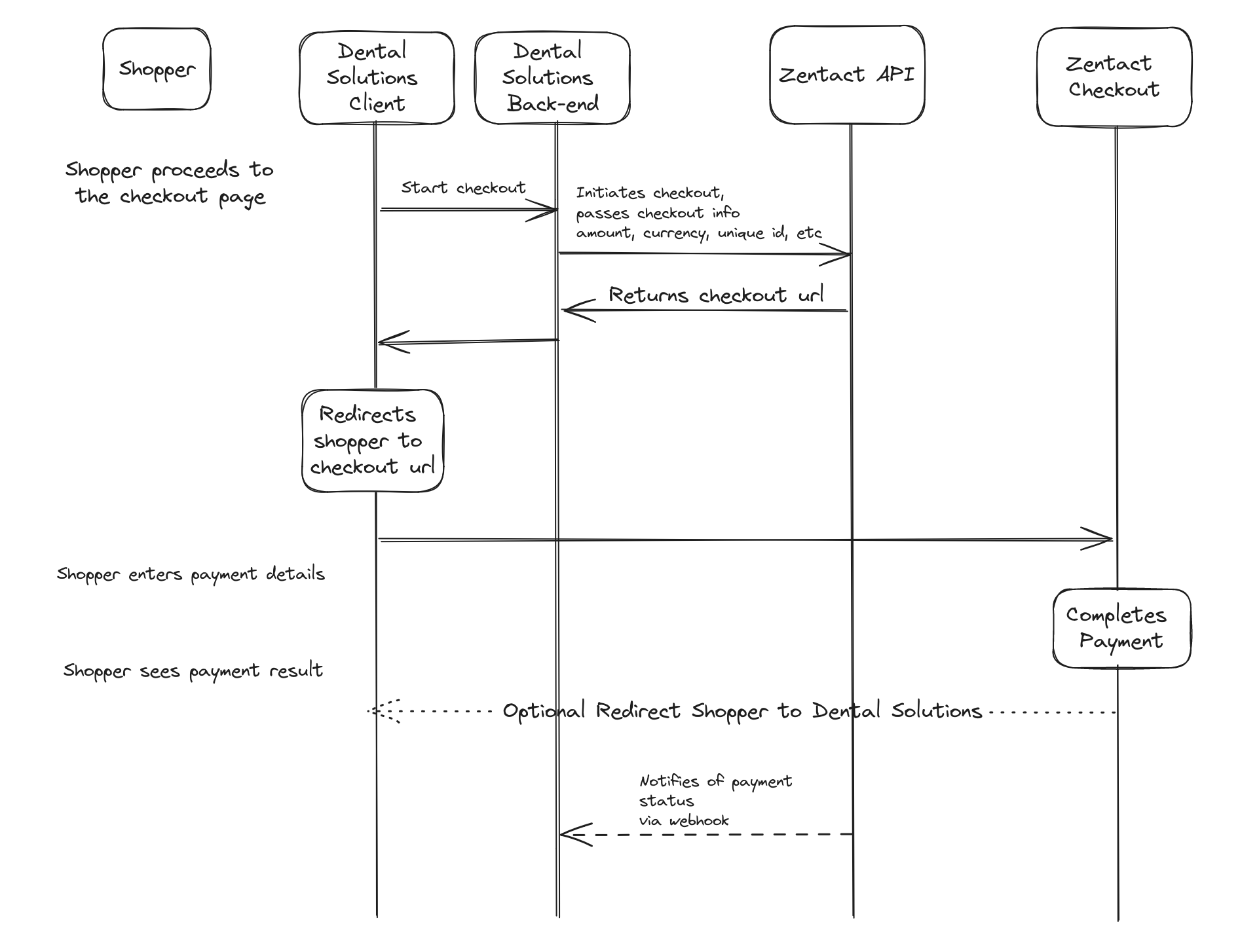
How it works?
1. Shopper Initiates Checkout
- The shopper begins the checkout process on your website or application.
2. Server Requests Checkout Session
- Your server sends the shopper's checkout details to Zentact.
- Zentact creates a checkout session and returns a unique checkout link.
3. Client-Side Redirection
- The shopper's browser or app (client) redirects to a white-labeled checkout page, hosted under your domain.
- The checkout page is customized with your brand's theme and design.
4. Payment Processing by Zentact
- Zentact handles the collection of payment details and manages additional required actions on the checkout page.
- The payment is securely processed and the result is presented to the shopper.
- Optionally, provide redirect url to redirect user back to your application after a successful payment.
5. Webhook Notification for Payment Outcome
- Your webhook server receives a notification from Zentact with the payment outcome.
- The notification includes details such as success, failure, or any errors encountered.

Key features
Collection of Additional Information
- Email Address Collection: The API collects the payee's email address during the checkout process. This allows for automatic sending of receipts and transaction details via email.
Enhanced Verification Processes
- Additional Verification with ACH payments: Implement additional layers of verification for enhanced security.
- Optimized Address Verification: Ensuring address information is submitted for various payment methods.
Customizable Payment Splits
- Splits According to Merchant Settings: The API supports flexible splitting of payments. Merchants can configure settings to divide payments between multiple parties, such as vendors or partners, based on predefined rules or percentages.
White-labeled Checkout Experience
- Brand Integration: The checkout page can be fully customized to match your brand's theme and design, providing a seamless experience for the shopper.
- Domain Consistency: The checkout process occurs under your domain, reinforcing trust and brand recognition.
- Customizable User Interface: Tailor the checkout interface to align with your brand's aesthetic, including logos, color schemes, and layout.
Zentact's Checkout API unlocks additional capabilities to bring different payment methods or tokenization options out of the box.
Authentication
After configuring an API key in the Zentact admin, include it in requests by adding an X-API-Key header. For example:
curl https://test.api.zentact.com/api/v1/checkout/start
-H "X-API-Key: YOUR_API_KEY" \
-H "Content-Type: application/json" \
Additional Configuration Options
For further customization of your checkout experience, you can contact Zentact support to configure the following settings:
Minimum and Maximum Transaction Amounts:
- Description: Adjust the minimum and maximum allowable transaction amounts for your checkout sessions. This is crucial for aligning with your business's transaction policies.
Session Expiration Timeouts:
- Description: Set the duration for which a checkout session remains valid. This helps in managing the checkout flow and improves security by limiting the session's lifespan.
Billing Address Requirements:
- Description: Specify whether billing address information is required for your transactions, and customize the level of detail needed. This can include full address details or just the postal code, depending on your business requirements.
To make these changes, please reach out to Zentact support with your specific requirements. Our team will assist you in tailoring these settings to best suit your business needs.
Initiate Checkout Session
POST /api/v1/checkout
Required Parameters
- amount (number): The transaction amount in minor units. Must be a positive integer, greater than or equal to minimal amount and less than or equal to maximum amount.
- currency (string): The currency code for the transaction.
- merchantAccountId (string, optional*): The identifier for the merchant's account. Required if
merchantReferenceIdis not provided. - merchantReferenceId (string, optional*, max 36 characters): An optional merchant-specific merchant account reference identifier, required if
merchantAccountIdis not provided. - referenceId (string, max 80 characters): A unique identifier for the checkout request. This should be persisted in your system to identify and match the corresponding transaction when a webhook notification is received. The
referenceIdensures accurate tracking and reconciliation of transactions.
Optional Parameters
- locale (string, max 5 characters, defaults to en-US): The local language and country code.
- countryCode (string, max 2 characters): The country code associated with the transaction, will default to liable country code if not provided.
- channel (enum - Web, iOS, Android): The channel through which the transaction is processed.
- returnUrl (string): The URL to which the user is redirected after the transaction.
- shopper (object):
- id (string, optional): The unique identifier of the shopper.
- firstName (string, optional, max 50 characters): The shopper's first name.
- lastName (string, optional, max 50 characters): The shopper's last name.
- email (string, optional, max 100 characters): The shopper's email address. This will pre-fill checkout form.
- savePaymentMethod (enum - optional, disabled, addEmbed): Defaults to merchant account setting if not specified. Displays a checkbox for saved payment methods on the checkout form. If this option is not disabled, a shopper ID must be provided. When set to "addEmbed", the checkbox is pre-selected, but no payment is processed—this option is used exclusively for saving the payment method, with the transaction amount set to zero. After the payment is made and a token is created, Zentact will send a SAVED_PAYMENT_WEBHOOK with the shopper ID and status.
- additionalData (object):
- enhancedSchemeData (object - enhancedSchemeDataSchema, optional): Additional enhanced scheme data for L2/L3 transactions.
- customAttributes (Record<string, string>, optional, max 80 characters per attribute): Custom data associated with the tansaction, displayed on the ui and returned in the payment webhook body. The list of possible keys is configured by the tenant.
- orderDetails (object, optional):: Contains information about the order to be displayed on the checkout page. The total of all item amounts, including the
taxAmount, must match the transaction amount exactly.- lineItems (array): A list of items in the order.
- description (string): A brief description of the item.
- imageUrl (string, optional): URL pointing to the item's image (JPEG or PNG format preferred). Displayed images are resized to 48x48 pixels.
- amount (number): Price per unit of the item, specified in minor currency units. Must be a positive integer.
- quantity (number, optional): The number of identical items in the order. Must be a positive integer.
- taxAmount (number, optional): Total tax amount for the order, specified in minor currency units. This is an additional amount that contributes to the final transaction amount.
- lineItems (array): A list of items in the order.
Example: Starting a checkout session for $244.84 USD
Request
{
"referenceId": "CF8mBKpN24SvvQm",
"amount": 24484,
"currency": "USD",
"locale": "en-US",
"merchantAccountId": "Tyk2poJiuf3t",
"shopper": {
"firstName": "John",
"lastName": "Rocket",
"email": "customer@rocketparts.io"
},
"customAttributes": {
"CUSTOM_ATTRIBUTE": "CUSTOM_ATTRIBUTE_VALUE"
},
"orderDetails": {
"lineItems": [
{
"description": "Root Canal",
"amount": 10000,
"quantity": 2
},
{
"description": "Professional Cleaning",
"amount": 4000,
"imageUrl": "https://images.squarespace-cdn.com/content/v1/561d9c43e4b071e15f34242e/1692842106213-W7BMDDQK9VCTPX2QC2BX/A23I0788sm.jpg",
"quantity": 1
}
],
"taxAmount": 484
}
}
Response
{
"status": "ok",
"data": {
"checkoutUrl": "https://payments.dentalsolutions.com/checkout/#s=VYRt-A9NU9dir23ogGYVR"
}
}
Example: Start a checkout and require the user to save the payment method on file.
Request
{
"referenceId": "1112",
"amount": 24484,
"currency": "USD",
"locale": "en-US",
"merchantAccountId": "MERH4N6NUVZKZ",
"shopper": {
"id": "AAC"
},
"savePaymentMethod": "force"
}
Response
{
"status": "ok",
"data": {
"checkoutUrl": "https://payments.dentalsolutions.com/checkout/#s=VYRt-A9NU9dir23ogGYVR"
}
}
Enhanced Scheme Data (enhancedSchemeData)
Required Parameters
- customerReference (string, max 25 characters): A reference provided by the customer.
- totalTaxAmount (string): Total tax amount in minor units. The tax requirements to qualify for the level 2 interchange rates are different for Visa and Mastercard: Visa: The total tax amount must be between 0.1% and 22%. Mastercard: The total tax amount must be between 0.1% and 30%. For level 3 ESD, the minimum requirements do not apply, you can send it for transactions with a total tax amount of less than 0.1%. The maximums apply to both level 2 and level 3 transactions.
- itemDetailLine (array of itemDetailLineSchema, Required for Level 3, optional for L2): Details of items involved in the transaction.
Optional Parameters
- destinationCountryCode (string, exact 3 characters): Country code of the destination.
- destinationPostalCode (string, max 10 characters): Postal code of the destination.
- destinationStateProvinceCode (string, max 3 characters): State or province code of the destination.
- dutyAmount (string): Duty amount in minor units.
- freightAmount (string): Freight amount in minor units.
- orderDate (string, exact 6 characters): Date of the order.
- shipFromPostalCode (string, max 10 characters): Postal code from where the item is shipped.
- discountAmount (string): Discount amount on the item in minor units.
Item Detail Line (itemDetailLine)
Required Parameters
- productCode (string, max 12 characters): The product code of the item.
- description (string, max 26 characters): Description of the item.
- quantity (string, max 12 characters): Quantity of the item.
- unitOfMeasure (string, max 3 characters): The unit of measure for the item.
- commodityCode (string, max 12 characters): The commodity code of the item.
- totalAmount (string): Total amount for the item in minor units.
- unitPrice (string): Price per unit of the item in minor units.
Optional Parameters
- discountAmount (string): Price per unit of the item in minor units.
Example: Staring a checkout with complete L3 enhanced scheme data
Request
{
"referenceId": "neZW05UT2AjXHlV",
"amount": 16766,
"currency": "USD",
"locale": "en-US",
"merchantAccountId": "Tyk2poJiuf3t",
"channel": "Web",
"additionalData": {
"enhancedSchemeData": {
"totalTaxAmount": "1000",
"customerReference": "101",
"itemDetailLine": [
{
"description": "T15 Test products 1",
"productCode": "TEST120",
"commodityCode": "COMMCODE1",
"quantity": "1",
"unitOfMeasure": "m",
"unitPrice": "15766",
"discountAmount": "0",
"totalAmount": "16766"
}
]
}
}
}
Response
{
"status": "ok",
"data": {
"checkoutUrl": "https://payments.dentalsolutions.com/checkout/#s=VYRt-A9NU9dir23ogGYVR"
}
}
Errors
Understanding the error codes returned by our API is crucial for diagnosing and resolving issues during integration. Here are some common error scenarios and their associated error codes:
Data Validation Errors (4xx HTTP status codes)
When there is a data validation issue, the API responds with a 422 HTTP status code, indicating that the input data does not meet the required schema or format. The response includes detailed information about the validation errors.
Example Response for Data Validation Error:
{
"status": "error",
"errorCode": "SCHEMA_VALIDATION_ERROR",
"validationErrors": [
{
"code": "too_small",
"minimum": 10,
"type": "number",
"inclusive": true,
"exact": false,
"message": "amount must be greater than or equal to 10",
"path": ["amount"]
}
]
}
Retrieve Checkout by Reference Id
GET /api/v1/checkout?referenceId=xxxxxxxx
Example response
{
"status": "ok",
"data": {
"id": "oOgF8zZpr1MSWRbdI3Xsw",
"amount": 8884,
"currency": "USD",
"expiresAt": "2024-01-04T05:03:42.271Z",
"createdAt": "2024-01-04T04:03:42.276Z"
}
}
Update Checkout Session
PATCH /api/v1/checkout/:checkoutId
Parameters
- amount (number, optional): The transaction amount to update checkout in minor units. Must be a positive integer, greater than or equal to minimal amount and less than or equal to maximum amount.
- status (
expired, optional): Immidietly expire checkout session.
Example: Update checkout amount
URL: https://test.api.zentact.com/api/v1/checkout/KzBUf2DSfVobwO6
Request Body
{
"amount": 26766
}
Example Response
{
"status": "ok",
"data": {
"id": "oOgF8zZpr1MSWRbdI3Xsw",
"amount": 26766,
"currency": "USD",
"expiresAt": "2024-01-04T05:03:42.271Z",
"createdAt": "2024-01-04T04:03:42.276Z"
}
}
Example: Cancel Checkout
URL: https://test.api.zentact.com/api/v1/checkout/KzBUf2DSfVobwO6
Request Body
{
"status": "expired"
}
Example Response
Expiration time is updated to the current time.
{
"status": "ok",
"data": {
"id": "oOgF8zZpr1MSWRbdI3Xsw",
"amount": 26766,
"currency": "USD",
"expiresAt": "2024-01-04T04:33:42.271Z",
"createdAt": "2024-01-04T04:03:42.276Z"
}
}